
Safariでウェブページのソースコードを確認したいと思いつつ、その方法が分からず不便だったんですが、あっさりと解決したので方法を紹介しておきます!!
環境設定から設定できる!!
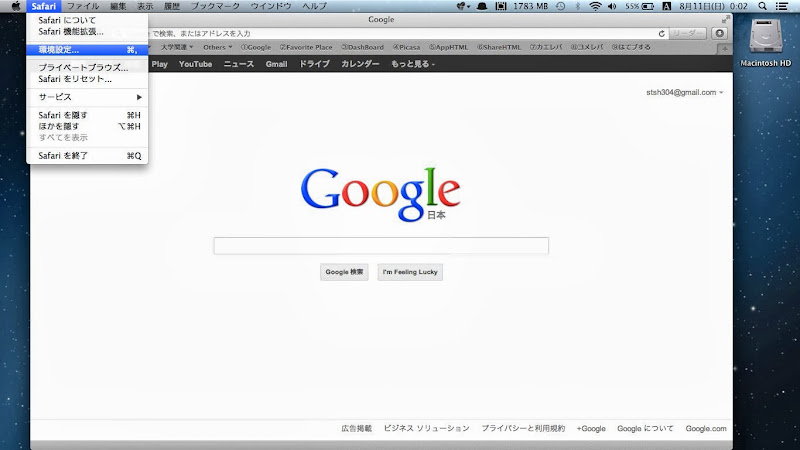
メニューバーからSafariの「環境設定」を開きます。

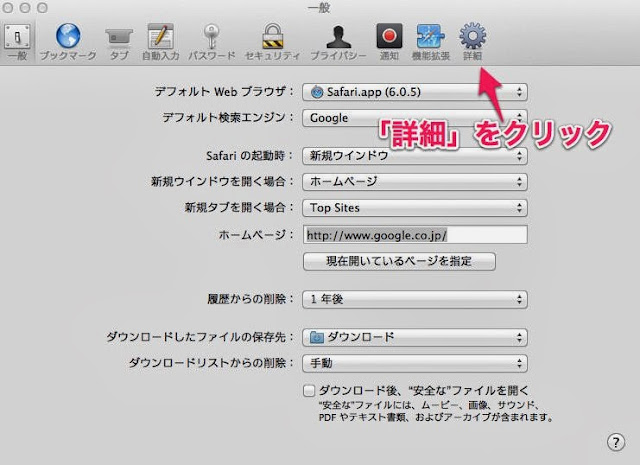
すると、こんな風に設定画面が表示されるので一番右の「詳細」のメニューをクリックします。

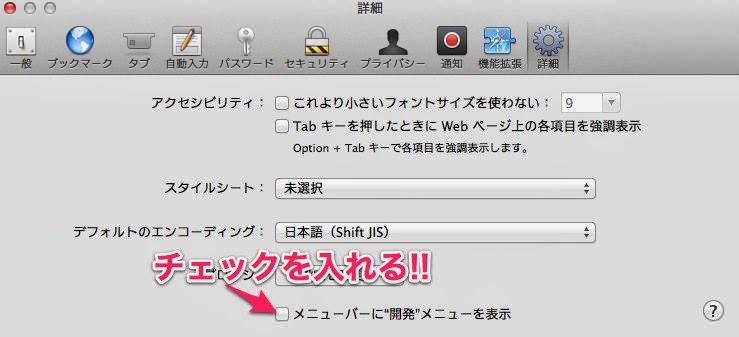
詳細メニューの内容はこんな感じ。一番下にある「メニューバーに"開発"メニューを表示」のチェックマークを入れるだけで完了!!
簡単すぎるぅ(」°ロ°)」

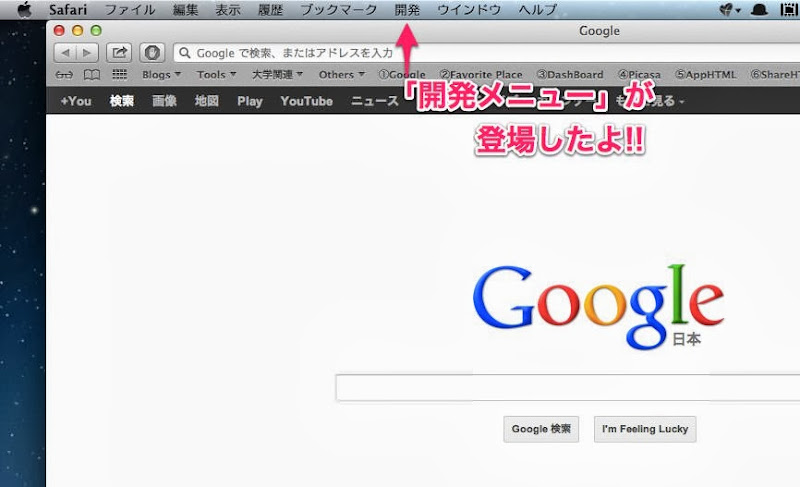
チェックを入れるとメニューバーに「開発」メニューが表示されるようになります。

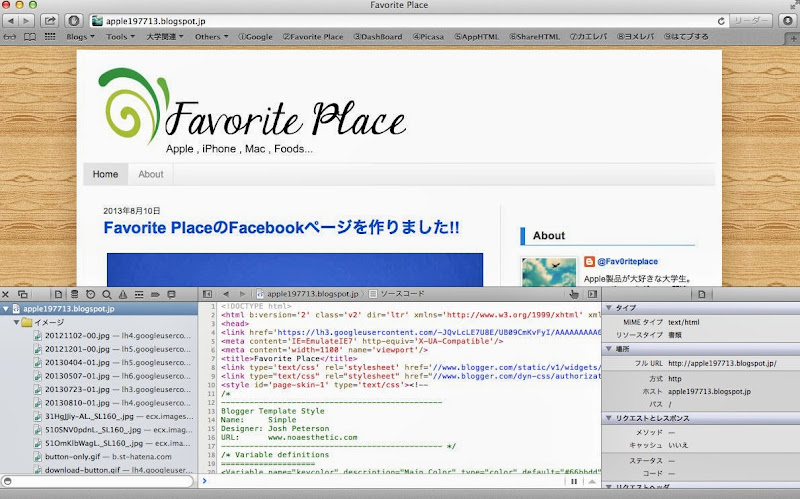
この中にある、「ページのソースを表示」をクリックすれば、Chromeなどと同じ様にソースコードが表示される。

まとめ
お気に入りのブログのソースコードを参考にさせていただく事もあるので、その際にブラウザを変更しなくて済むのは便利ですね。
ちょっとしたメモでした。

0 件のコメント:
コメントを投稿